A constantly evolving Pitch
December 10, 2018
OBJECTIVES
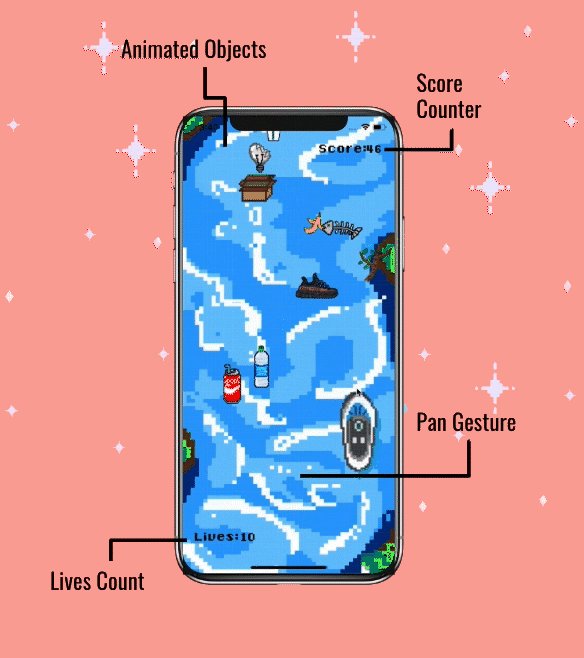
Our goal here was to take an existing pitch of an app that interwove critical questions and topics into its core function. The original pitch was derived from our project's team leader -- he presented a mockup of garbage collecting game that utilized user gesture transformations on the iOS platform. This was the original pitch mockup done by Christian Ignacio:




The team took this mockup as a starting point, and took off in several different directions regarding development. There were three main aspects our team had to work on simultaneously in order to make a working project within the time frame we have:
-
Design aesthetic
-
Gameplay code
-
User Interface
Design Direction
Our primary designer (Chi Tran) began from the perspective of environment related objects that ranged from naturally occurring items to various items of pollution from human activities. These objects would eventually become the "garbage" that the player would have to collect to earn points in the game. Below are the initial designs and concept art:


It was through these sketches and design iterations that we settled on an art style for the application, as well as the setting of the Seattle skyline in the background. The final style that was settled on is an 8-bit pixel/retro design. The color palette was also chosen to be more on the playful and fun side, so as to create a contrast between the more critical topic of the game itself.



Object Assets
From here, the next step was to of course, create our garbage/trash as well as the player character. They would eventually be imported into Xcode and be used throughout the development of the game.







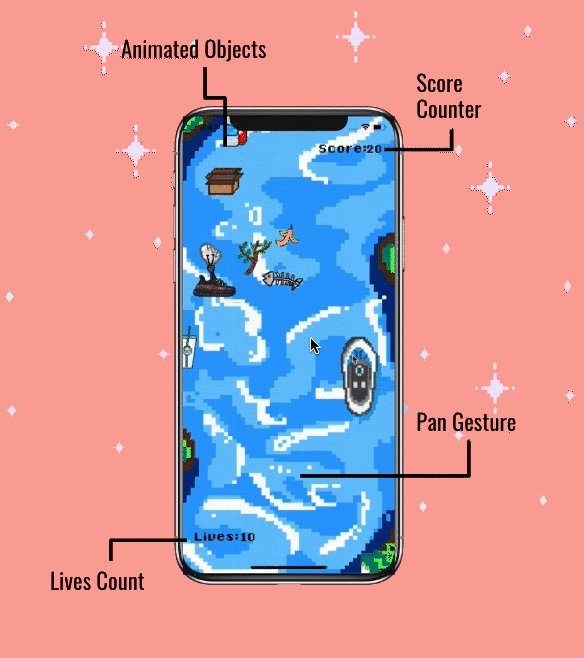
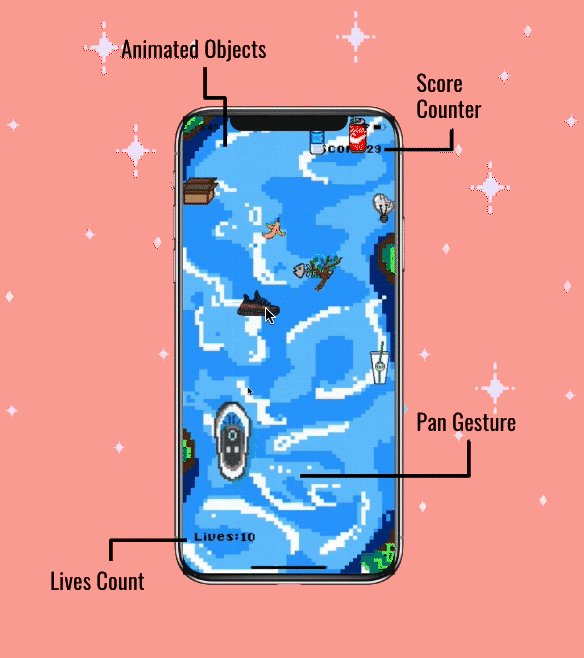
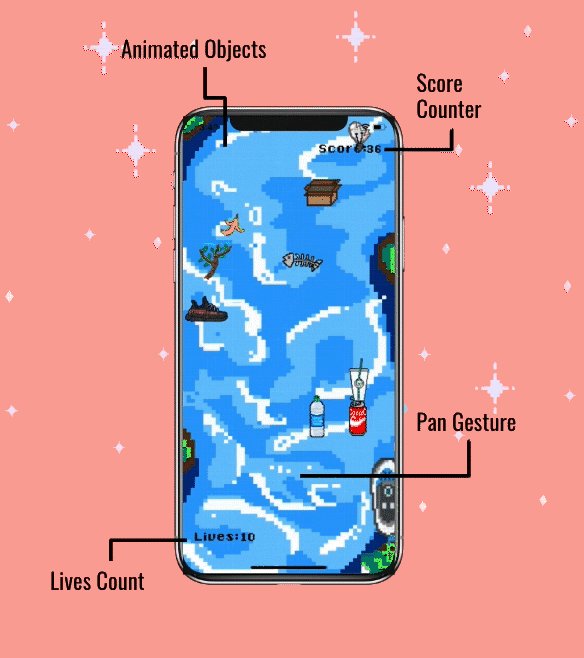
Developing the code
The largest obstacle we faced when developing our game mechanics came down to three major things: animation, collision detection, and controlling the player boat. Using Objective C, we managed to create a working prototype within the week.

User Interface
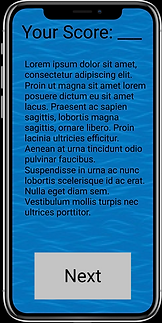
There were several iterations of our starting screen alone before a final design was settled upon. A number of factors played a part here -- things like what iOS device we would be utilizing (iPhone 8, X, XS), our creation of button styles, font selections, and spacing. The final result took the best parts of each previous iteration and combined them. It also led to the most important change to our app, as I'm sure is very obvious in the final design.



Connecting the critical question.
After establishing the setting of the game to be played, we wanted to find a way to reconnect back to it after the gameplay ended. This is how Max Fact's came to be. Named after one of our developers (Max Tan), this page was coded to display a different environmental fact or story dependent on the player's score. This way, our application could be a constant cycle of giving the user gameplay before reminding them of what the theme of our app is.

Meet the Team
Christian Ignacio, Project Leader
Chi Tran, Designer/Audio
Yuyu Dai, Developer
Alan Xu, Developer




